主要介绍了vue elementUI 表单校验的实现代码(多层嵌套),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
”vue element 表单校验 vue 表单校验“ 的搜索结果
vue-element表单校验(表单项校验、自定义校验规则、兜底校验)
主要介绍了vue elementUI 表单校验(数组多层嵌套)功能的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下
主要介绍了Vue element-ui父组件控制子组件的表单校验操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
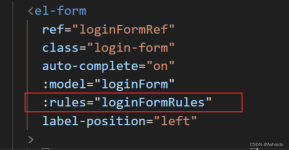
表单校验功能: 实现这个功能,总共分为以下4布: 1.在el-form标签中定义:rules=”rules”;ref=”reference” 2.在el-form-item定义prop=”name”; 3.在选项data中定义rules校验规则; 4.在提交方法中检查用户行为 ...
vue element是当前软件开发相当流行的编程语言,能够根据官方提供的组件、语法功能很快的构建出前端网页,因为他将常用的组件进行了封装,提供了更加方便的语法进行编程,其中包含了组件的定义、引用、校验等,然而...
今天小编就为大家分享一篇vue表单自定义校验规则介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
【代码】vue element表单校验失效(this.$refs[formName].validate)
data(){callback()} else {callback(new Error('请输入字母或数字长度1-20组成的帐号'))return{form:{name:''},rules: {name: [{ required: true, message: "请填写账号名称", trigger: "blur" },],},适用二次...=.*?
主要介绍了Vue+elementUI的动态表单的校验(根据条件动态切换校验格式),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
vue element-ui 表单验证的使用及常用的表单校验规则
element-ui vue 表单校验
本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释。本人也是一边学习一边使用,如果错误之处敬请批评指出* 一、安装 npm install vee-validate@next --save 注意:@next,...
主要介绍了Vue+Element实现动态生成新表单并添加验证功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
2. dattInfo 必须是一个对象,循环的是对象里面的 list 数组,往 list 数组里面动态增加数据。1.特别注意 prop 和 rules 的绑定, prop 里面...3. 循环体里面再次添加动态的表单时,注意 indexs 和外层 index 的区别。
比如某个统计表单有如下输入项:1、商品类型(下拉选择框):A类、B类2、商品补货数量(输入框):输入数字3、展牌数量(输入框,由商品类型决定是否必填该项):输入1或以上整数现在要录入补货清单,要求:1、...
做vue项目的时候遇到了一个需求,在验证某个表单项时不仅需要是必填项而且要去通过接口校验是否有重复值。 template 账户 prop=userid> <el v-model=addForm.userid></el> 引入接口 import { checkUseridRepeat...
Vue基于Element表单校验自定义正则表达式
新增功能基本是每个程序都需要的 下面这个直接可以拿去复用 v3是没有this的所以表单的校验和v2还是有区别的
表单校验的相关属性: required 如果为true,表示该字段为必填 message 当不满足设置的规则时的提示信息 pattern 正则表达式,通过正则验证值 min 当值为字符串时,min表示字符串的最小长度,当值为数字时,min表示...
price: [{ required: true, validator: price, trigger: 'blur' }] var price = (rule, value, callback) => { const reg = /^\d+.?\d{0,2}$/ if (!value) { callback(new Error('请输入价格')) ...
// 方式一 this.$refs.ruleForm.clearValidate('item1') // 方式二 this.$refs.ruleForm.fields.map(i => { if (i.prop === 'item1') { i.clearValidate() } })
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地